css div 将div设置成position:absolute,宽度不定,如何居中呢
的有关信息介绍如下:可以使用css的margin标签实现宽度不定,居中显示。
具体步骤如下:
需要准备的材料分别是:电脑、浏览器、ultraedit。
1、在ue编辑器中新建一个空白的html文件,css文件。

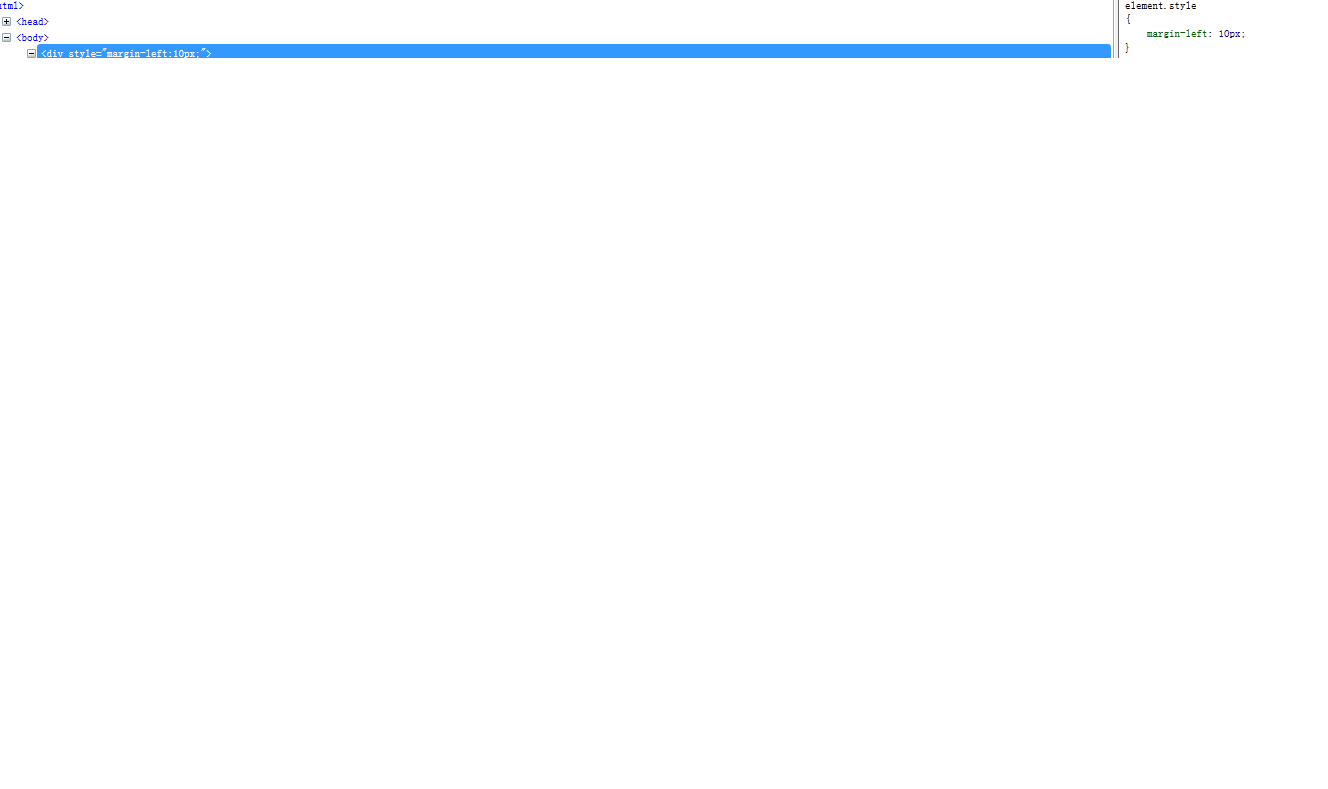
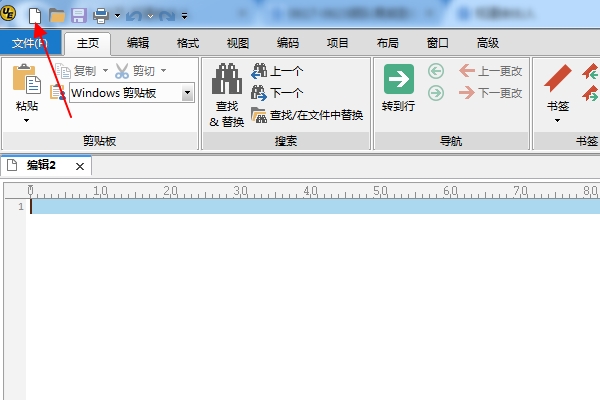
2、在ue编辑器中输入以下html代码。

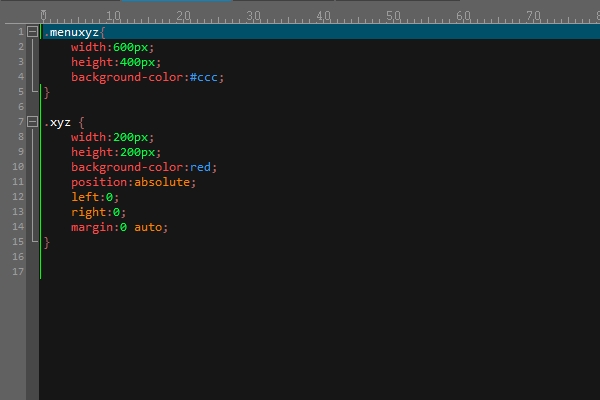
3、在ue编辑器中输入以下css代码。

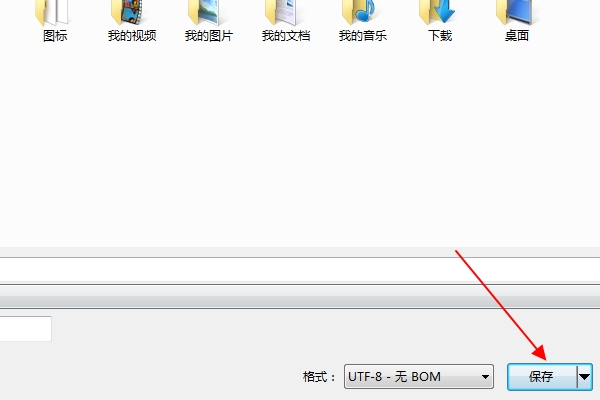
4、编辑完成以后,在ue编辑器中点击保存,格式选择UTF8无BOM。

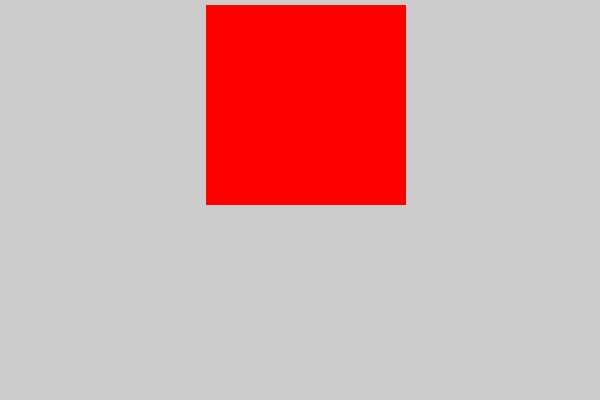
5、在浏览器中打开此html文件,可以看到最终想要实现的宽度不定,水平居中显示效果。

版权声明:文章由 百问家 整理收集,来源于互联网或者用户投稿,如有侵权,请联系我们,我们会立即处理。如转载请保留本文链接:https://www.baiwenjia.com/life/165261.html