如何进行自适应网页设计
的有关信息介绍如下:做网站让页面自适应大小方法代码如下:
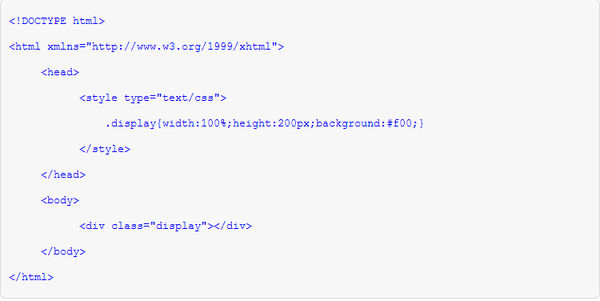
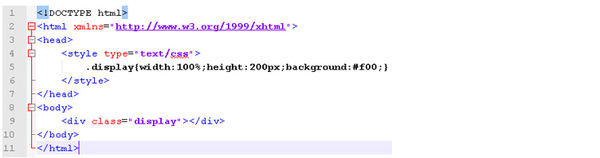
一、电脑站设置网站自适应方法
全屏宽度主要在于CSS代码中,将width为100%,而不是一个固定的像素值,代码如下。


手机网设置网自适应方法:
在网页头部加上这样一条meta标签:<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
解释:
版权声明:文章由 百问家 整理收集,来源于互联网或者用户投稿,如有侵权,请联系我们,我们会立即处理。如转载请保留本文链接:https://www.baiwenjia.com/life/160495.html