怎么做百度搜索的下拉框?
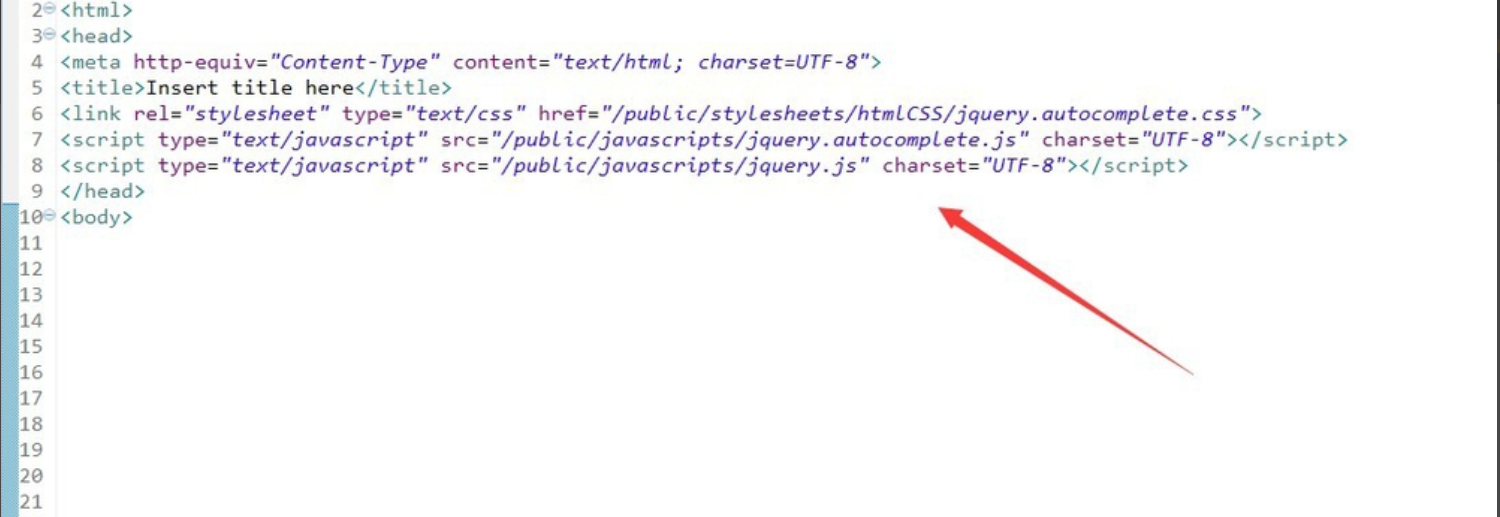
的有关信息介绍如下:1、实现该功能需依赖jquery.js,jquery.autocomplete.js,先引入这两个js包,以及jquery.autocomplete.css样式文件,如图所示。

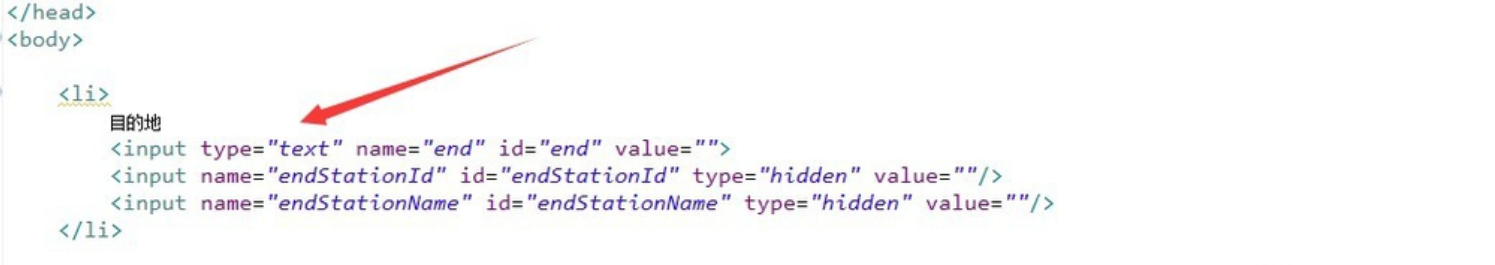
2、该不全插件要结合input元素使用,也就是在input中进行搜索时,会达到自动提示补全的效果,在html文件中定义input元素,以下是部分代码截图,如图所示。

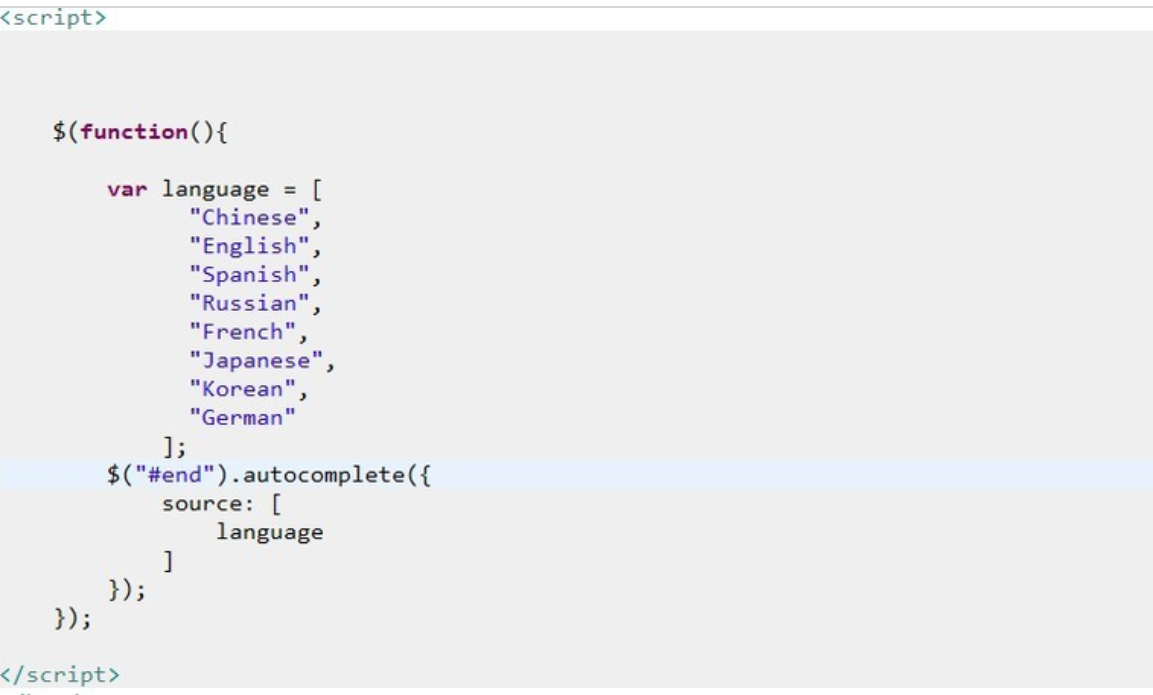
3、那么使用autocomplete自动补全插件,也就非常简单了,下面下介绍一下最简单的使用方法,只要把要搜索的数据放进一个数组之中即可,
var language = [
"Chinese",
"English",
"Spanish",
"Russian",
"French",
"Japanese",
"Korean",
"German"
];
然后使用
$("#end").autocomplete({
source: [
language
]
});即可,代码如图所示。

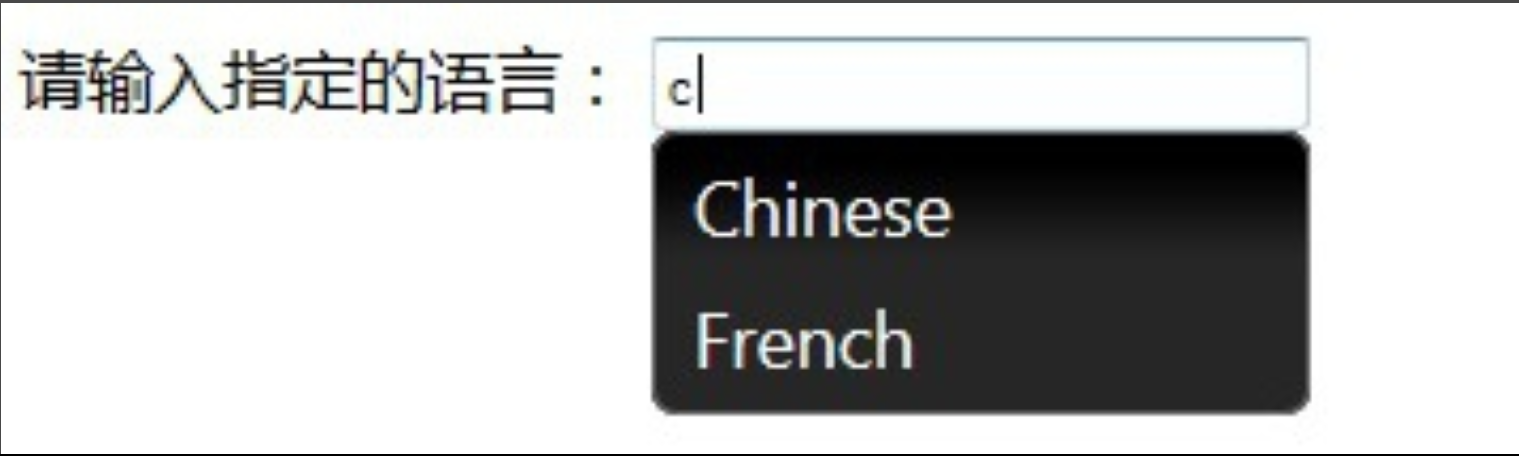
4、下面可以看一下运行结果,比方说搜索带有C字的语言,如图所示。

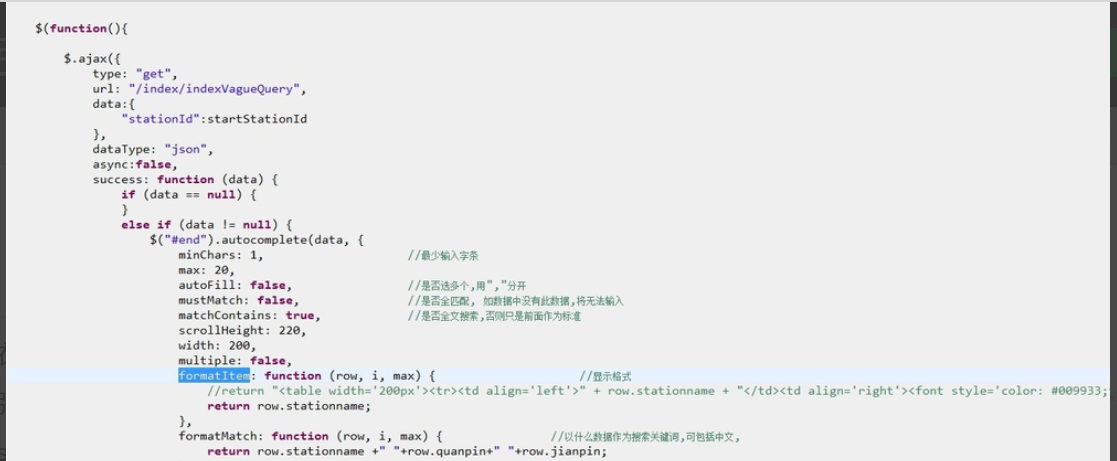
5、下面看一下怎么和后台数据结合起来,可以与ajax一起使用,将ajax返回的数据作为上面的数组,直接赋给autocomplete插件使用,代码如图所示。

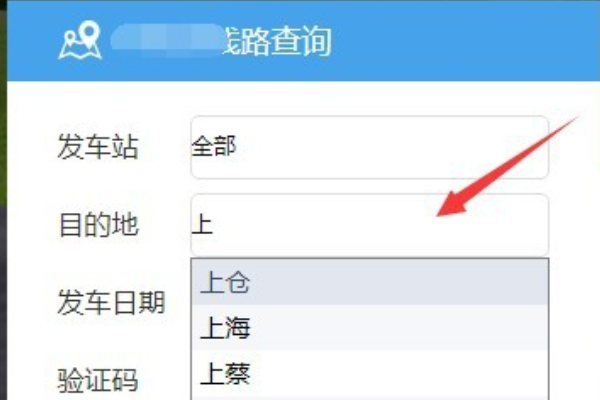
6、下面可以看一下真是的效果,可以看到,搜索“上”字之后,可以自动查询出数据库中所有带有上字的地址,这样下拉框便做出来了,如图所示。