的有关信息介绍如下:
1、新建一个文件夹,用来存放网页文件和图片,快捷键ctrl+shift+n。

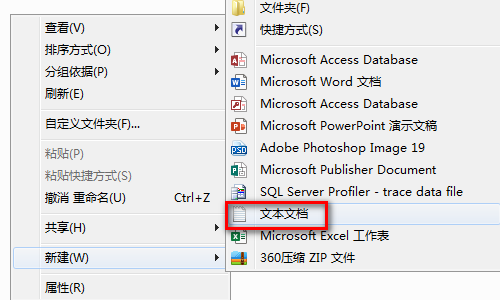
2、进入新建文件夹里面,右键新建文本文档。

3、进入新建的文本文档,复制下方代码,点击快捷键ctrl+s保存后退出。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"><!--编码类型-->
<title>网页标题</title><!--网页标题-->
</head>
<body>
<!--W3c没有给出button背景图片的属性标准。但我们可以通过background-size:350px 100px;这两个值来控制背景图片【也可以用像素百分比%来控制】,然后通过background-color: transparent;设置背景色为透明,即可达到给button添加背景图片的效果-->
<button >背景图片按钮</button>
</body>
</html>
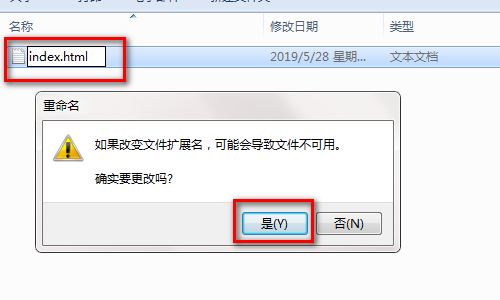
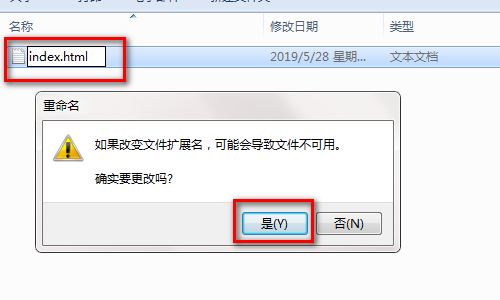
4、重命名新建文本文档为index.html,原先的.txt的后缀同时去掉后保存,提示确实要更改后按“是”即可。

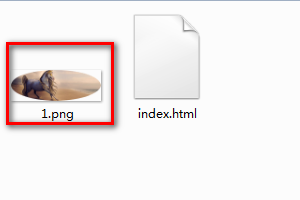
5、添加背景图片源文件,并命名为1.png,这些图片为你需要放置的图片。

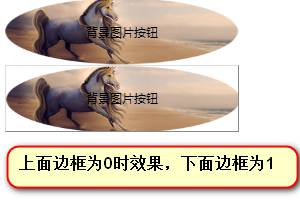
6、点击index.html,右键浏览器打开预览效果。

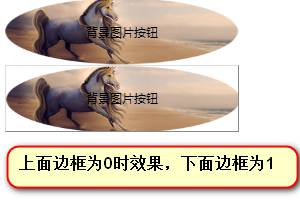
7、浏览器打开后即可得到如下效果

版权声明:文章由 百问家 整理收集,来源于互联网或者用户投稿,如有侵权,请联系我们,我们会立即处理。如转载请保留本文链接:https://www.baiwenjia.com/article/171575.html
1、新建一个文件夹,用来存放网页文件和图片,快捷键ctrl+shift+n。

2、进入新建文件夹里面,右键新建文本文档。

3、进入新建的文本文档,复制下方代码,点击快捷键ctrl+s保存后退出。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"><!--编码类型-->
<title>网页标题</title><!--网页标题-->
</head>
<body>
<!--W3c没有给出button背景图片的属性标准。但我们可以通过background-size:350px 100px;这两个值来控制背景图片【也可以用像素百分比%来控制】,然后通过background-color: transparent;设置背景色为透明,即可达到给button添加背景图片的效果-->
<button >背景图片按钮</button>
</body>
</html>
4、重命名新建文本文档为index.html,原先的.txt的后缀同时去掉后保存,提示确实要更改后按“是”即可。

5、添加背景图片源文件,并命名为1.png,这些图片为你需要放置的图片。

6、点击index.html,右键浏览器打开预览效果。

7、浏览器打开后即可得到如下效果